Pertama kt kunjungi dl situs www.xtgem.com. Lalu kita pilih register dan akan kluar tab baru kira spt: setelah kamu click File browser, maka akan keluar tab baru spt cöntoh diatas.lalu kamu pilih Index.html. File Index ini nantinya akan di jadikan sbgai halaman utama dari wap kamu.stlah kamu click keluar lagi tab baru spt: Kamu perhatikan tampilan di atas,tampilan ini akan di jumpai stiap kamu melakukan pengeditan atau buat halaman baru.kamu lihat Code yg ada dlm kurung [ E + - ]. Code ini masing2 memiliki fungsi yaitu: Kamu ingat2 fungsi Code di atas.jika sdh hapal kt teruskan. untuk langkah selanjutnya kamu pilih tanda "+" maka akan muncul tab baru spt: Kamu perhatikan tampilan di atas. di sana ada 10 pilihan dan fungsi nya.perhatikan dari no 1 s/d 10.untuk belajar kita pilih no 1.yaitu menambahkan textlalu kamu klick.kamu tulis dlm kolom mis: "SELAMAT DATANG" trus kamu plih Color / warna dan pilih "Oke".maka kamu akan di bawa kembali ke tampilan spt: Perhatikan tampilan di atas skarang sdh bertambah dg teks "SELAMAT DATANG".selanjut nya blajar menampilkan link dan gambar. apa sih yg di namakan Link.?link adlh almt / url. jika di klik maka akan di bawa ke halaman / situs,alamat yg di tulis.kt ambil cntoh : "xtgem".kamu klik tanda "+" lg.keluar tmplan baru pd kolom yg ber isi http:// kamu isi jadi "http://www.xtgem.com" pada kolom teks misalkan di isi kata Go Xtgem lalu pilih Oke maka kamu akan di bw kembali ke tampilan spt di atas.kamu klik lg tanda "+". Coba untuk menampilkan gambar kamu plih "Image".dlm kolom Upload kamu klik cari gambar yg ingin di tamplkan,jika kamu punya alamat gambar yg ingin di tmplkan,kamu tinggal masukin link / almt gambar nya pd kolom yg berisi [http://] .lalu pilih "Oke".dan hasil nya kira2 spt: untuk melihat hasilnya kamu klik Preview.krna ini hanya Tutorial dasar jadi putra anggap cukup.yg lain nya bs blajar nanti stlah kamu pnya wapsite..jangan lupa klo mau bertanya,kritik & saran dlm form komentar..!!! kali ini Putra akan jelaskan cara buat wap di xtgem. Barang kali teman2 ada yg blum tau..langsung aja lihat Tutorial nya,tak anter naek ojeg.? Nyampe juga nih naik ojeg..ngutang dulu ongkos nya Bang..wkwk..
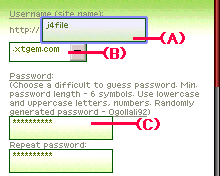
kali ini Putra akan jelaskan cara buat wap di xtgem. Barang kali teman2 ada yg blum tau..langsung aja lihat Tutorial nya,tak anter naek ojeg.? Nyampe juga nih naik ojeg..ngutang dulu ongkos nya Bang..wkwk.. sekarang flan isi semua form yg di wajib kan. dari mulai : username, domain, password, repeat password, masukan huruf pada gambar, dan centang dlm kotak setuju, lalu click register. Jika pendftaran berhsil maka akan di bw ke tab baru
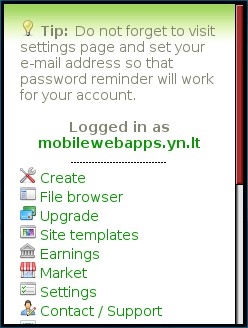
sekarang flan isi semua form yg di wajib kan. dari mulai : username, domain, password, repeat password, masukan huruf pada gambar, dan centang dlm kotak setuju, lalu click register. Jika pendftaran berhsil maka akan di bw ke tab baru Jika pen daftaran Succes tmplan akan spt pd gambr. Ini yg di namakan C panel. Di situ ada pilìhan spt:
Jika pen daftaran Succes tmplan akan spt pd gambr. Ini yg di namakan C panel. Di situ ada pilìhan spt:
lalu kamu
pilih file browser![]() ..,..]
..,..]
Jika anda menyukai ini. Klik tombol di bawah..!!
Jumat, 05 Agustus 2011
panduan dasar buat wap di xtgem
Langganan:
Posting Komentar (Atom)


3 komentar:
mantap bro
Makasih dah ber kunjaung
mantaf
ikut naro link sob http://putra-mjl.xtgem.com
Posting Komentar
Silahkan Berkomentar Untuk Menjalin Dan Memper Erat Tali Persahabatan,