 Bagi pemilik situs, Memang sudah menjadi sebuah kewajiban untuk memasang menu kontak. Berbagai cara dan beragam jenis kontak yg di buat dan di sajikan di menu kontak tersebut oleh pemilik situs, tergantung pada pemilik situs, siap melayani pengunjung situs nya melalui kontak yg bs di terima nya.
Bagi pemilik situs, Memang sudah menjadi sebuah kewajiban untuk memasang menu kontak. Berbagai cara dan beragam jenis kontak yg di buat dan di sajikan di menu kontak tersebut oleh pemilik situs, tergantung pada pemilik situs, siap melayani pengunjung situs nya melalui kontak yg bs di terima nya.
Biasanya pengunjung situs, jika membaca sebuah artikel dan ada yg kurang di mengerti selain dia menuliskan komentar atau menulis di Goesbook. Maka dia akan mencari menu kontak lain. Seperti E-mail / No Telpon itu juga jika di sediakan. Dan bisa juga melalui situs jejaring sosial di antaranya, dg melalui FACEBOOK. Kita bisa menampilkan sebuah LENCANA
Bagi sobat yg ingin membuat nya, tapi masih belum tau cara nya. Sobat tinggal Log in aja ke FACEBOOK, Lalu klik Profile Dan Pilih Tambahkan Sebuah Lencana Kesitus Anda. Dan akan keluar Tab baru dg pilihan kira - kira spt :
- Lencana Profile
- Lencana Suka
- Lencana Photo
- Lencana Halaman
Lalu pilih salah satu Lencana. Sesuai dg judul artikel di atas tadi, maka sobat pilih Lencana Profile. Dan kluar tab baru lagi. Dan Atur posisi gambar yg ingin di tampilkan dg 3 pilihan. Atur info profile yg ingin di tampilkan. Jika sudah selesai, di bawah nya ada beberapa gambar kira2 spt :
Pilih pada gambar yg pertama jika ingin di pasang di Blogger. Jika di klik maka otomatis akan di bawa ke halaman Blogger dan meminta ijin untuk menamabah kan gadget pada blog sobat. Lalu klik Tambah Gadget. Jika sudah selesai silahkan lihat hasil nya. selamat mencoba Dan jangan lupa Poskan Komentar .!!
Full Artikel...




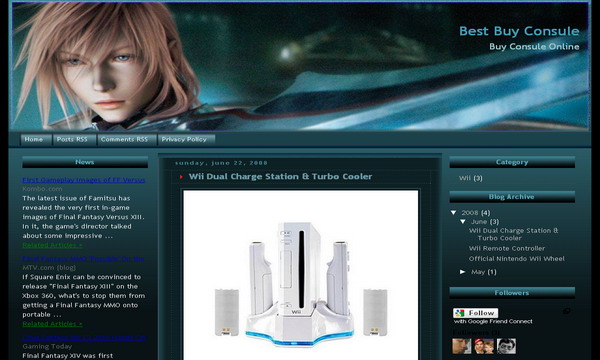
 gambar yg ini adalah contoh tampilan gambar template nya CounterForce. Buat yg suka main game terutama game perang, ini sangat cocok sekali unuk meng xpresikan hoby nya melalui tampilan ini, jika sobat suka tinggal donlot di
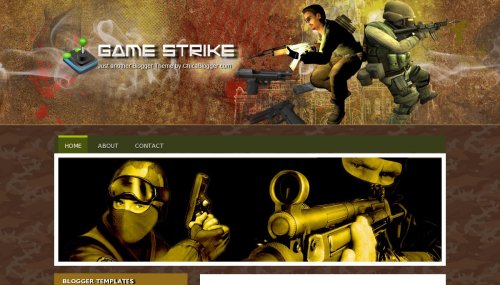
gambar yg ini adalah contoh tampilan gambar template nya CounterForce. Buat yg suka main game terutama game perang, ini sangat cocok sekali unuk meng xpresikan hoby nya melalui tampilan ini, jika sobat suka tinggal donlot di  Untuk gambar template yg ke 2 ini masih di ambil dari sebuah game juga. Dg warna yg gak terlalu terang, saya sendiri pernah mencoba dan hasil tampilan nya memuaskan. Template ini di ambil dari Game-strike. Jika sobat suka donlot aja di
Untuk gambar template yg ke 2 ini masih di ambil dari sebuah game juga. Dg warna yg gak terlalu terang, saya sendiri pernah mencoba dan hasil tampilan nya memuaskan. Template ini di ambil dari Game-strike. Jika sobat suka donlot aja di  Yg ini buat yg suka dengan film Cartoon Naruto. Template ini di ambil dari sebuah film yg tentunya gak asing lagi karna film ini sangat fopuler sekali. Template ini di namai dg Face of Naruto. Langsung aja sobat donlot di
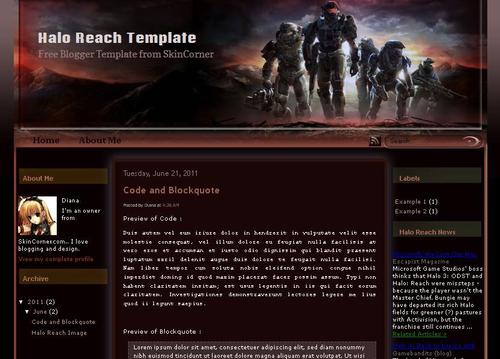
Yg ini buat yg suka dengan film Cartoon Naruto. Template ini di ambil dari sebuah film yg tentunya gak asing lagi karna film ini sangat fopuler sekali. Template ini di namai dg Face of Naruto. Langsung aja sobat donlot di  Yg ini juga tidak kalah mantap dan super azip deh pokonya. template ini sangat cocok banget dalam variabel warna background nya. Template ini di namakan Halo-reach. Ayo buruan donlot di
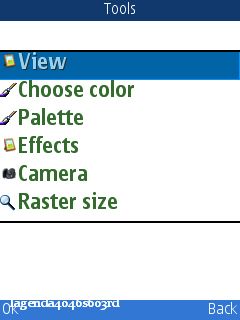
Yg ini juga tidak kalah mantap dan super azip deh pokonya. template ini sangat cocok banget dalam variabel warna background nya. Template ini di namakan Halo-reach. Ayo buruan donlot di  gambar ini adlh gmbr aplikasi Pro paint mobile. Aplikasi ini berfungsi untuk edit photo dll. Kali ini Putra akan jelaskan "Cara Buat Animasi" dg memakai app ini. Penasaran.?yu ta anter ke mak erot.?!
gambar ini adlh gmbr aplikasi Pro paint mobile. Aplikasi ini berfungsi untuk edit photo dll. Kali ini Putra akan jelaskan "Cara Buat Animasi" dg memakai app ini. Penasaran.?yu ta anter ke mak erot.?! kali ini Putra akan jelaskan cara buat wap di xtgem. Barang kali teman2 ada yg blum tau..langsung aja lihat Tutorial nya,tak anter naek ojeg
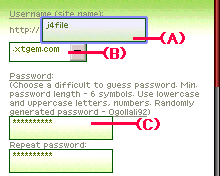
kali ini Putra akan jelaskan cara buat wap di xtgem. Barang kali teman2 ada yg blum tau..langsung aja lihat Tutorial nya,tak anter naek ojeg sekarang flan isi semua form yg di wajib kan. dari mulai : username, domain, password, repeat password, masukan huruf pada gambar, dan centang dlm kotak setuju, lalu click register. Jika pendftaran berhsil maka akan di bw ke tab baru
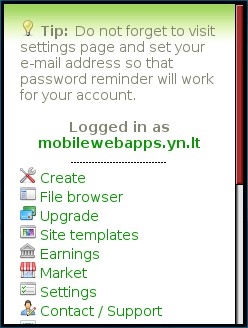
sekarang flan isi semua form yg di wajib kan. dari mulai : username, domain, password, repeat password, masukan huruf pada gambar, dan centang dlm kotak setuju, lalu click register. Jika pendftaran berhsil maka akan di bw ke tab baru Jika pen daftaran Succes tmplan akan spt pd gambr. Ini yg di namakan C panel. Di situ ada pilìhan spt:
Jika pen daftaran Succes tmplan akan spt pd gambr. Ini yg di namakan C panel. Di situ ada pilìhan spt: Oke netter cmua,jika di antara netter ada yg belum tau cara meratakan sebuah postingan atau sebuah artikel, agar rata sisi kanan dan jg sisi kiri.putra akan sedikit jelaskan,mari ta seret dlu..!!
Oke netter cmua,jika di antara netter ada yg belum tau cara meratakan sebuah postingan atau sebuah artikel, agar rata sisi kanan dan jg sisi kiri.putra akan sedikit jelaskan,mari ta seret dlu..!!  Oce flan, N 'kawan Cemua. Bg yg belum tau gimana Cih cra buat thema di hp.?! ni ada cra simple N' di jamin mudah di pahami. Yu tak gendong.. Ikuti Tutorial nya sbg:
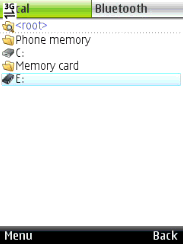
Oce flan, N 'kawan Cemua. Bg yg belum tau gimana Cih cra buat thema di hp.?! ni ada cra simple N' di jamin mudah di pahami. Yu tak gendong.. Ikuti Tutorial nya sbg: Lihat pd gambar. trdpat huruf C: Memory Phone. Dan E:Memory Card. Tugas flan adlah cari thema yg sdh di siapkan di polder kosong tadi. jika dah ktemu thema nya, lalu klik pada tombol tengah maka flan akan melihat bnyak file di dlm nya.lalu pilih menu trus select all N'menu lagi,dan pilih extract slected.!! Biar gak bngung lhat nya,kt buat folder bru dg memilih menu Trus Creative folder.jika sudah slesai msuk dlm flder tsb, lalu pilih Menu dan pilìh Extract slected here.!!jika ada perintah "Perbolehkan aplikasi membaca data" flan tinggal pilih "Ya" terus sampai proses Extract slesai. lalu exit keluar dr BluFtp.
Lihat pd gambar. trdpat huruf C: Memory Phone. Dan E:Memory Card. Tugas flan adlah cari thema yg sdh di siapkan di polder kosong tadi. jika dah ktemu thema nya, lalu klik pada tombol tengah maka flan akan melihat bnyak file di dlm nya.lalu pilih menu trus select all N'menu lagi,dan pilih extract slected.!! Biar gak bngung lhat nya,kt buat folder bru dg memilih menu Trus Creative folder.jika sudah slesai msuk dlm flder tsb, lalu pilih Menu dan pilìh Extract slected here.!!jika ada perintah "Perbolehkan aplikasi membaca data" flan tinggal pilih "Ya" terus sampai proses Extract slesai. lalu exit keluar dr BluFtp. Apa yg bisa kita lakukan buat negri ini kawan,.?!Dan Apa yg bs kita buat tuk bumi tercinta ini..?! Irama persatuan bergema.. Mari ber jabat
Apa yg bisa kita lakukan buat negri ini kawan,.?!Dan Apa yg bs kita buat tuk bumi tercinta ini..?! Irama persatuan bergema.. Mari ber jabat 
 Link adalah media peng hubung. Yg Meng hubungkan sebuah halaman dg halaman lain. Seperti pada judul di atas Putra akan jelaskan
Link adalah media peng hubung. Yg Meng hubungkan sebuah halaman dg halaman lain. Seperti pada judul di atas Putra akan jelaskan  Ingin update setatus facebook dengan memakai aplikasi buatan sendiri..?? Ya Bikin donk.!!! Hehe..trus gmana cara bikin nya.?? Ya ikuti Tutorialnya..
Ingin update setatus facebook dengan memakai aplikasi buatan sendiri..?? Ya Bikin donk.!!! Hehe..trus gmana cara bikin nya.?? Ya ikuti Tutorialnya..